Avec JCE il est possible de tout faire !

Créer des images non cliquables.
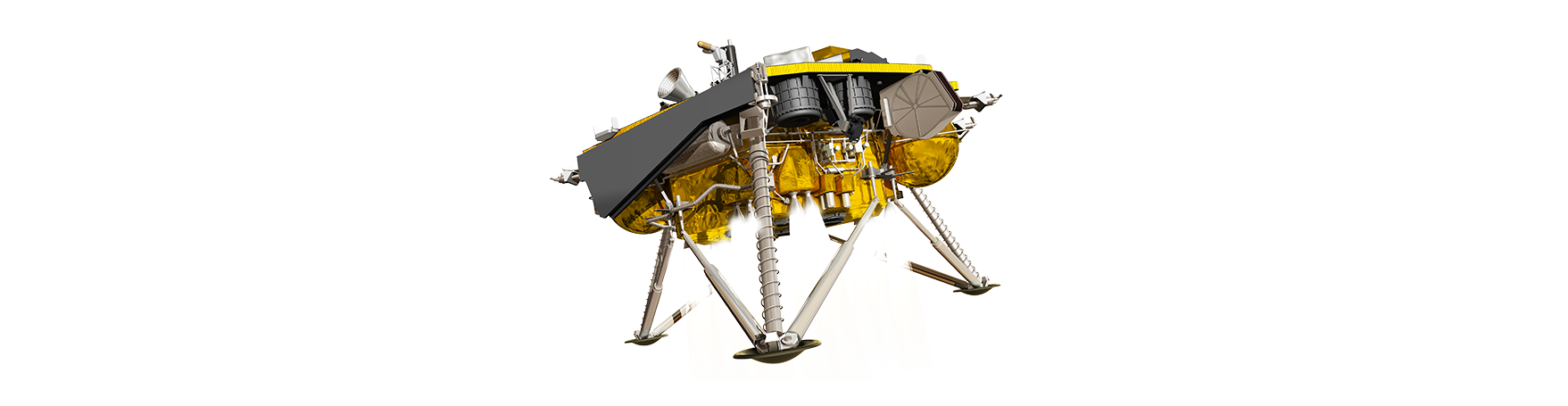
Comme on peut le voir dans cet article il est possible d'avoir exactement la même feuille de style, en front-end , en backend ou connecté en front-end.. Ajouter une image non zoomable est un jeu d'enfant, comme on peut le voir ici à droite.. et les dimensions de cette images sont paramétrables en pourcentage... (Il suffit pour cela d'indiquer la largeur en % et d'indiquer NaN pour la hauteur, penser à décocher "proportionnelle dans ce cas là.). Superbe..
Cerise sur le gâteau, créer l'image qui va bien à partir de l'image d'origine ce fait directement grâce au gestionnaire d'images

Il est également simplissime de positionner l'image a droite ou à gauche, avec les styles pull-left et pull-right que j'ai créés dans le menu dropdown styles.
Dans ce cas, on peut également changer les valeurs des dimensions pour les corriger, si besoin mais on peut également copier coller en wysiwyg l'image ou on le désire.. Il suffit de la copier puis de placer le curseur avant le premier mot de la phrase puis de coller l'image. On peut choisire ensuite pull-left ou right... (recliquer sur le style dans le menu avant d'attribuer le nouveau...).
 Une légende sur cette petite image qui ne se zoome pas mais qui s'adapte à la largeur de l'écran...
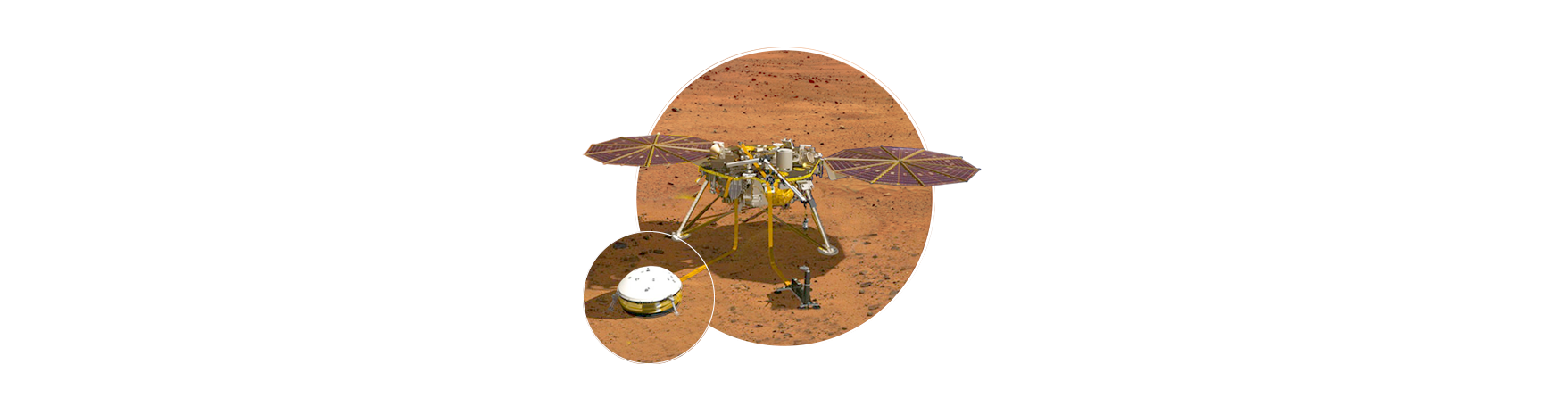
Une légende sur cette petite image qui ne se zoome pas mais qui s'adapte à la largeur de l'écran...
Des images avec des légendes
Avec JCE les légendes sont possibles de toutes les façons et c'est assez facile à réaliser.
Légendes dans le texte
Pour les légendes dans le texte, Il faut d'abord crée une image comme les précédentes, puis la sélectionner et cliquer sur l'icone "Insérer/modifier une légende qui apparait au moment du clic..
Saisir alors la légende voulue, et lui attribuer le syle légende. Logique.
Attention
Si on veut positionner une image à droite ou à gauche , il faut attribuer le style pull-left ou right à l'image dans le gestionnaire d'image onglet "avancé" et au container de la légende dans le gestionnaire de légende onglet "container" sinon on casse tout.. logique aussi.
Soyez vigilant, dan cette opération, les valeurs de dimensions de l'image ont tendance à se remttre en pixels, ce qui va vous surprendre morsque 20% devient 20px..
Créer un Pop up dans le style du site seis !
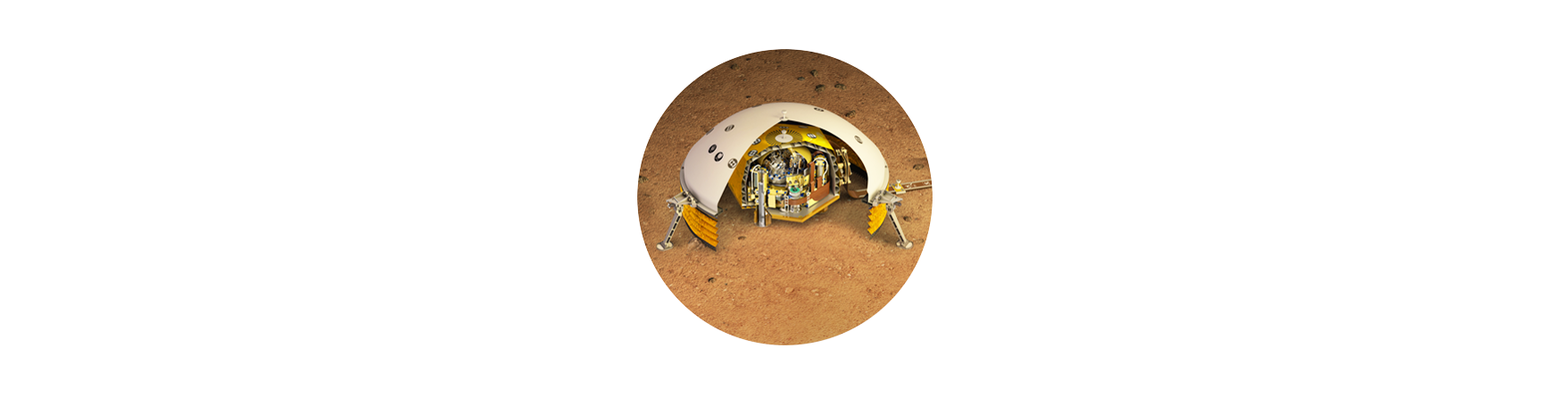
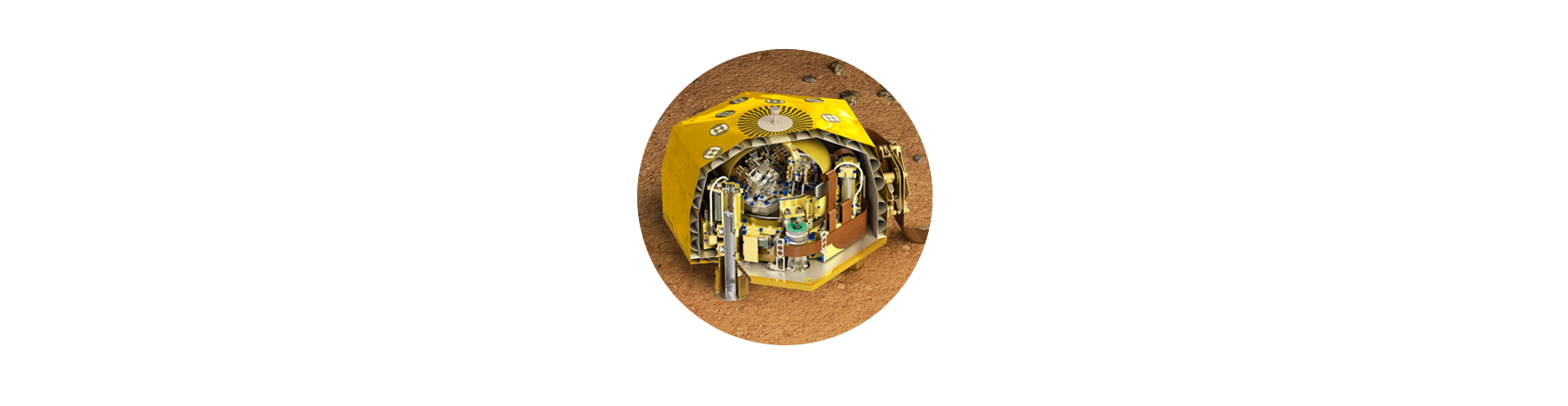
Pour économiser de la bande passante, il est possible d'utiliser une image à la résolution d'écran pour l'affichage dans l'article et son image équivalente en haute définition qui ne se chargera qu'a l'activation du pop-up.
Qui affiche une image et une légende différente dans l'article et dans le Pop-up.!
Pour ce faire il faut réaliser ces étapes dans l'ordre:
1- Insérer une image grâce à l'icône du gestionnaire d'images :
2- Sélectionner l'image dans le gestionnaire d'image, cliquer sur l'icone "créer une miniature"(dernier icône en bas à droite, s'il n'apparait pas cliquez sur actualiser.... il vous est proposé de choisir de quelles dimensions vous voulez cette miniature, mais pouvez également la recadrer! (en decochant la petite chaine entre les deux dimensions..) ou en changer les proportions.. Penser que ces dimensions doivent être égales ou supérieures à la dimention qu'occupera l'image dans l'article si c'est 20%, c'est 20% de la dimension de l'article SUR UN ORDINATEUR eten affichage pleine page, puisque ce sont des pourcentages! pas d'une tablette..
3- Ensuite, aller dans l'onglet Popup et sélectionnez "pop up WidgetKit 2 dans le menu drop down.
4- Insérer une légende si vous le désirez das le champs title de l'onglet pop up. Bon a savoir : ici vous pouvez écrire du Html! C'est cette légende qui apparaitra au bas de l'image zoomé. Texte dans le gestionnaire de légende, acceptant le html..et qu'on peut saisir en wysiwyg
Texte dans le gestionnaire de légende, acceptant le html..et qu'on peut saisir en wysiwyg
Rappel
Si on veut positionner ce Pop-up à droite ou à gauche , il faut attribuer le style pull-left ou right à l'image dans le gestionnaire d'image onglet "avancé" et au container de la légende dans le gestionnaire de légende onglet "container" sinon on casse tout.. logique aussi.
Soyez vigilant, dan cette opération, les valeurs de dimensions de l'image ont tendance à se remttre en pixels, ce qui va vous surprendre morsque 20% devient 20px..
J'ai même fait un style pour afficher des colonnes
Pas mal non? Bon là je ne vais pas vous écrire un article complet, à moins que vous ne supportiez pas le latin...,Mais en attendant, regardez bien la phrase qui suit, d'une part parce qu'elle est interessante, mais aussi parceque vous pouvez la survoler avec votre souris : "Si tu veux parvenir a la vue juste, ton œil doit travailler à s'affranchir de ce qui détermine sa vision" ed hendrerit neque. Integer irerit neque. Integer id tellus euismod, hendrerit eros ac, sodales nisl. Duis ac orci condimentum, blandit nibh ic pretium ex, sed hendrerit neque. Integer id tellus euismod, hendrerit eros ac, sodales nisl. Duis ac orci condimentum, blandit nibh ic pretium ex, sed hendrerit neque. Integer id tellus euismod, hendrerit eros ac, sodales nisl. Duis ac orci condimentum, blandit nibh ic pretium ex, sed hendrerit neque. Integer irerit neque. Integer id tellus euismod, hendrerit eros ac, sodales nisl. Duis ac orci condimentum, blandit nibh ic pretium ex, sed hendrerit neque. Integer id tellus euismod, hendrerit eros ac, sodales nisl. Duis ac orci condimentum blandit nibh ic pretium ex, sed hendrerit neque. Integer id tellus euismod, hendrerit eros ac, sodales nisl. Duis ac orci condimentum, blandit nibh ic pretium ex, sed hendrerit neque. Integer.